진입장벽 낮추기 (WEB)
[VSCode] Prettier 플러그인 설치하기 본문
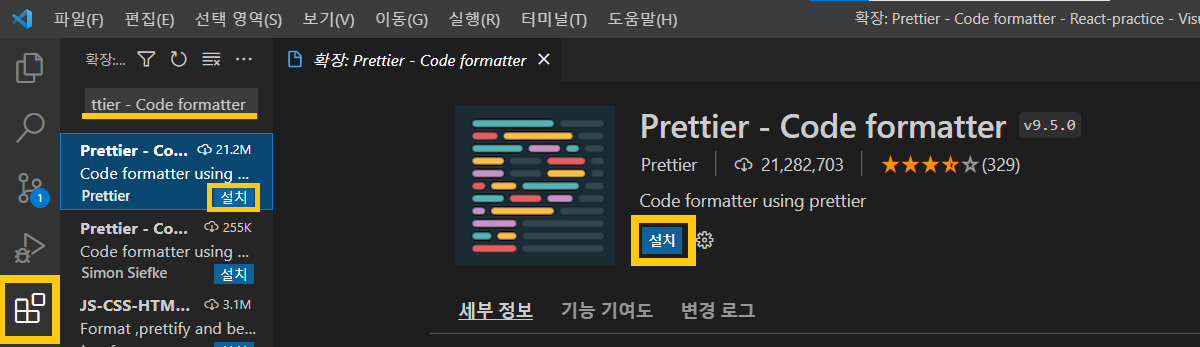
1. Prettier - Code formatter
① 플러그인 설치하기
이 Prettier - Code formatter 는
코드의 줄바꿈 등의 스타일을 자동으로 변경해주는 플러그인입니다.
보통 Prettier라고 부르며
Prettier는 프로젝트의 코드 입력 스타일을 동일하게 유지시키므로 현업에서 자주 사용합니다.

② .prettierrc 설정하기
플러그인이 설치가 되면
.prettierrc 파일을 만들어

해당 코드를 추가해줍니다.
더보기
{
"useTabs": false,
"printWidth": 100,
"tabWidth": 2,
"trailingComma": "all",
"semi": true,
"singleQuote": true
}
useTabs : false - 탭을 사용할 때 빈칸으로 채웁니다.
printWidth : n - 파일 최대 길이를 n칸으로 지정합니다.
tabWidth : n - 탭의 빈칸을 두칸으로 지정합니다.
trailingComma : "all" - 나열 항목의 마지막에 항상 쉼표(,)를 붙입니다.
semi : true - 실행 줄 마지막에 항상 세미콜론(;)을 붙입니다.
singleQuote : true - 문자 따옴표를 ture 는 작은따옴표(''), false 는 큰따옴표("")로 통일합니다.
③ 자동으로 prettier 스타일 적용하기
파일을 저장할 때마다
Prettier 설정이 적용될 수 있도록 VSCode 설정을 변경하겠습니다.
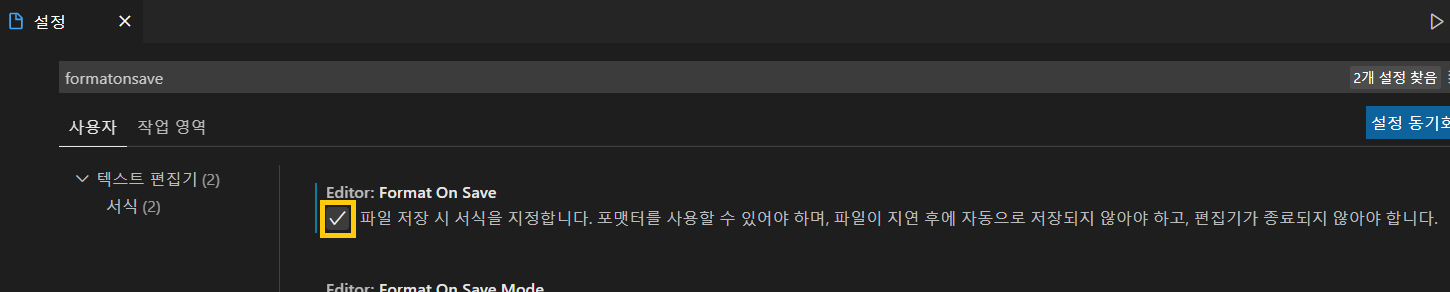
Ctrl + , 를 하여 [설정] 창을 열어줍니다.
formatonsave를 입력하고

해당 부분의
채크박스를 클릭해줍니다.
이제 코드를 입력하고 저장하기를 누르면
.prettierrc 파일에 입력한 스타일이
자동으로 적용되는 것을 알 수 있습니다.
'Etc > 플러그인' 카테고리의 다른 글
| [VSCode] Reactjs code snippets 플러그인 설치하기 (0) | 2022.05.25 |
|---|
Comments

